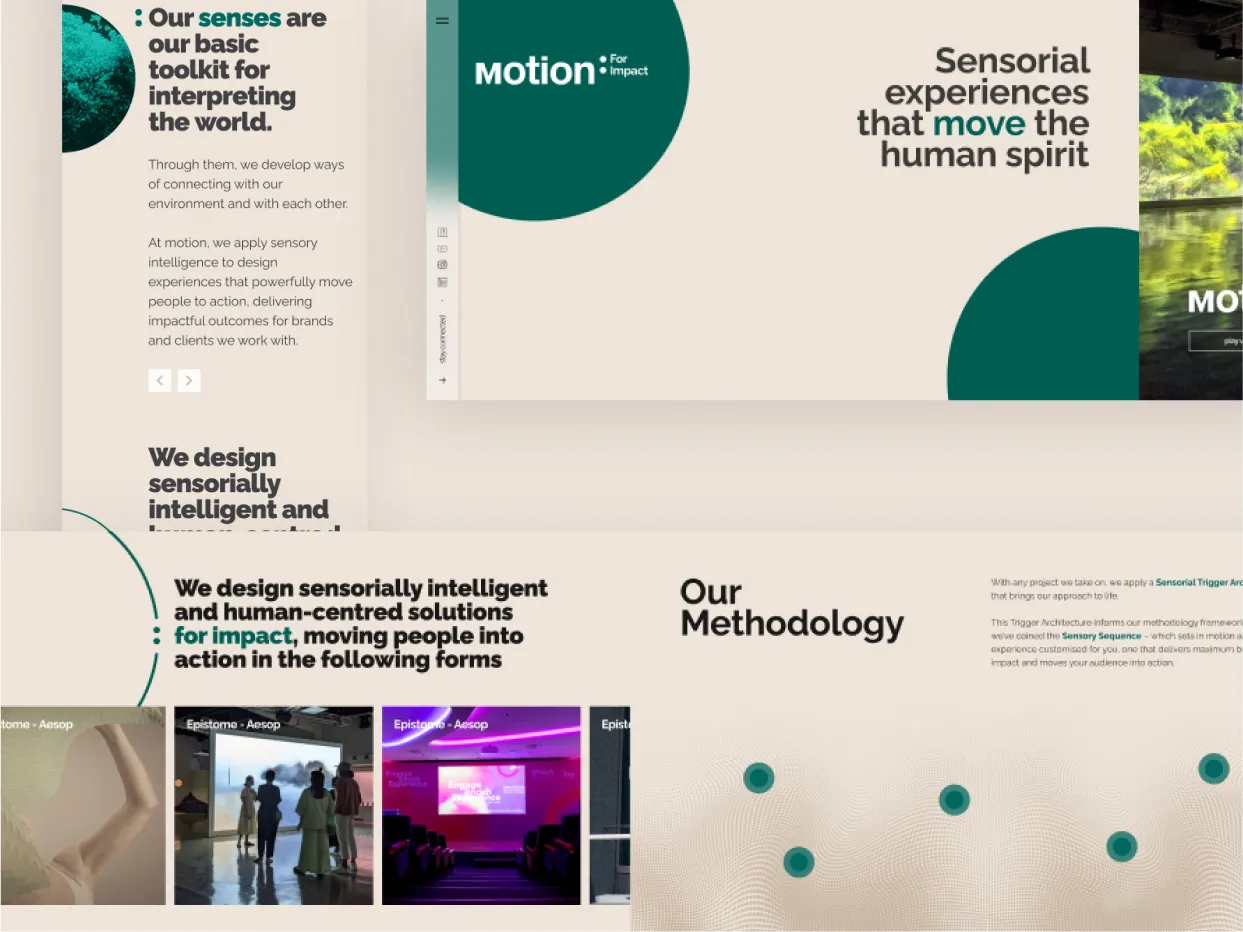
Building a digital homebase of sensorial experience through humanising Motion’s digital experience.
How do we reflect sensorial experiences that move the human spirit into the world wide web? Bonsey Jaden's Tech & UI/UX team collaborated with Motion's design and production team to create a brand new digital homebase for the experience-centric agency: dedicated to the heart and soul of Motion, about what drives the brand and the people.
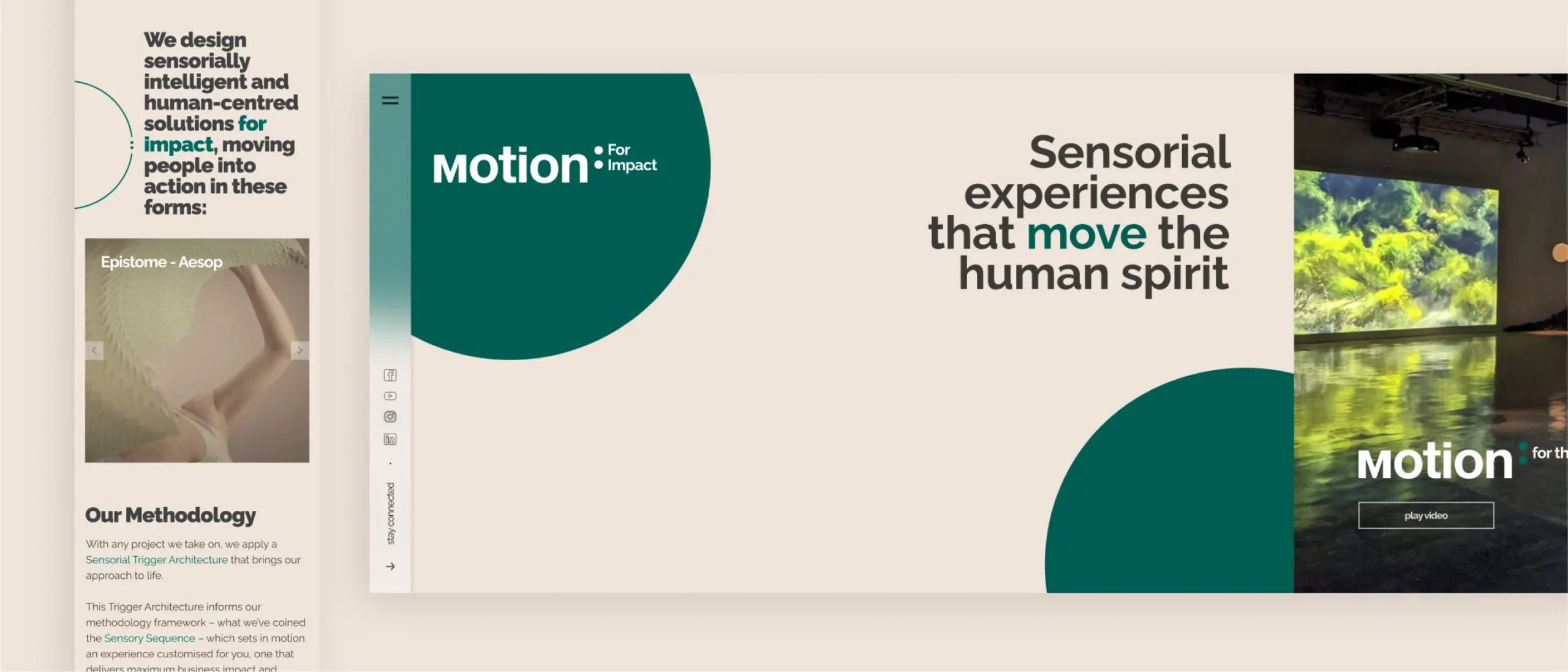
Immediate impact upon landing: The Motion homepage was designed to emphasize their new moss green brand colour. A microinteraction using the 2 dots signifying Motion’s “for impact” was chosen to add prominence to the personality of the brand.
The website also uses a distinctive horizontal scrolling experience to better showcase their story, rather than the more predictable top-down way of scrolling.


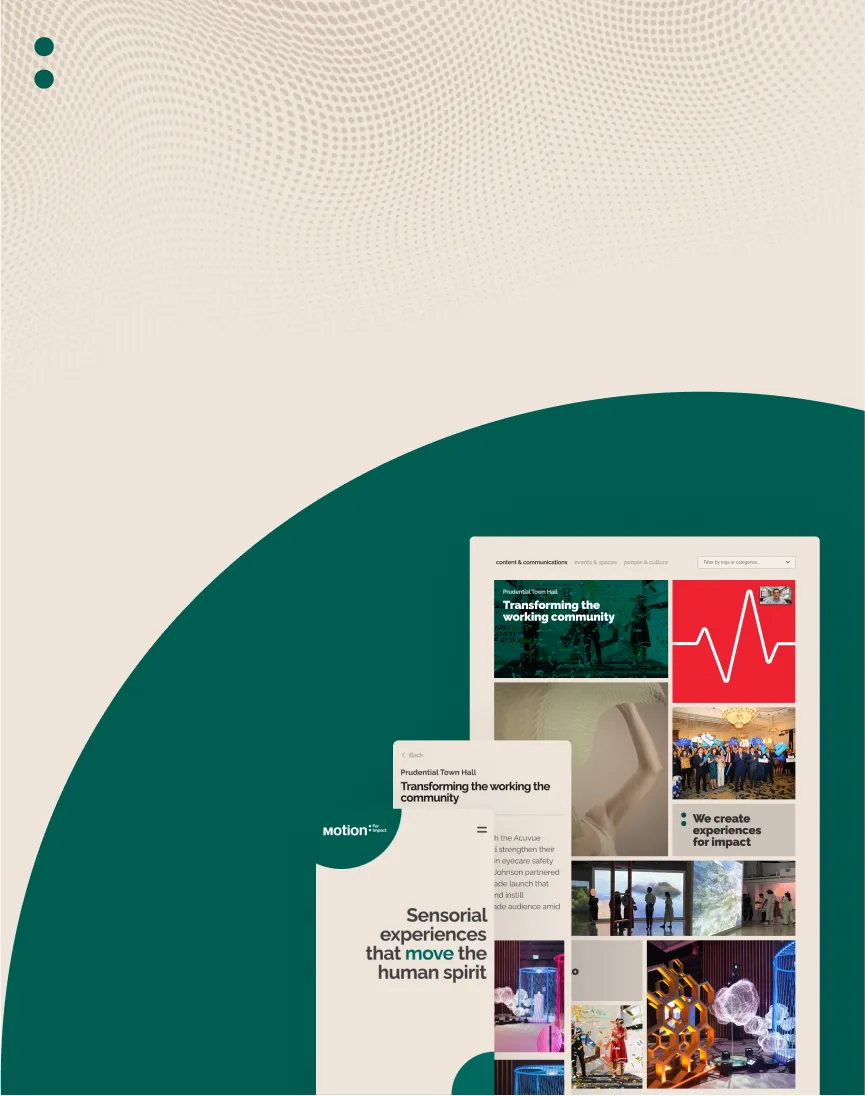
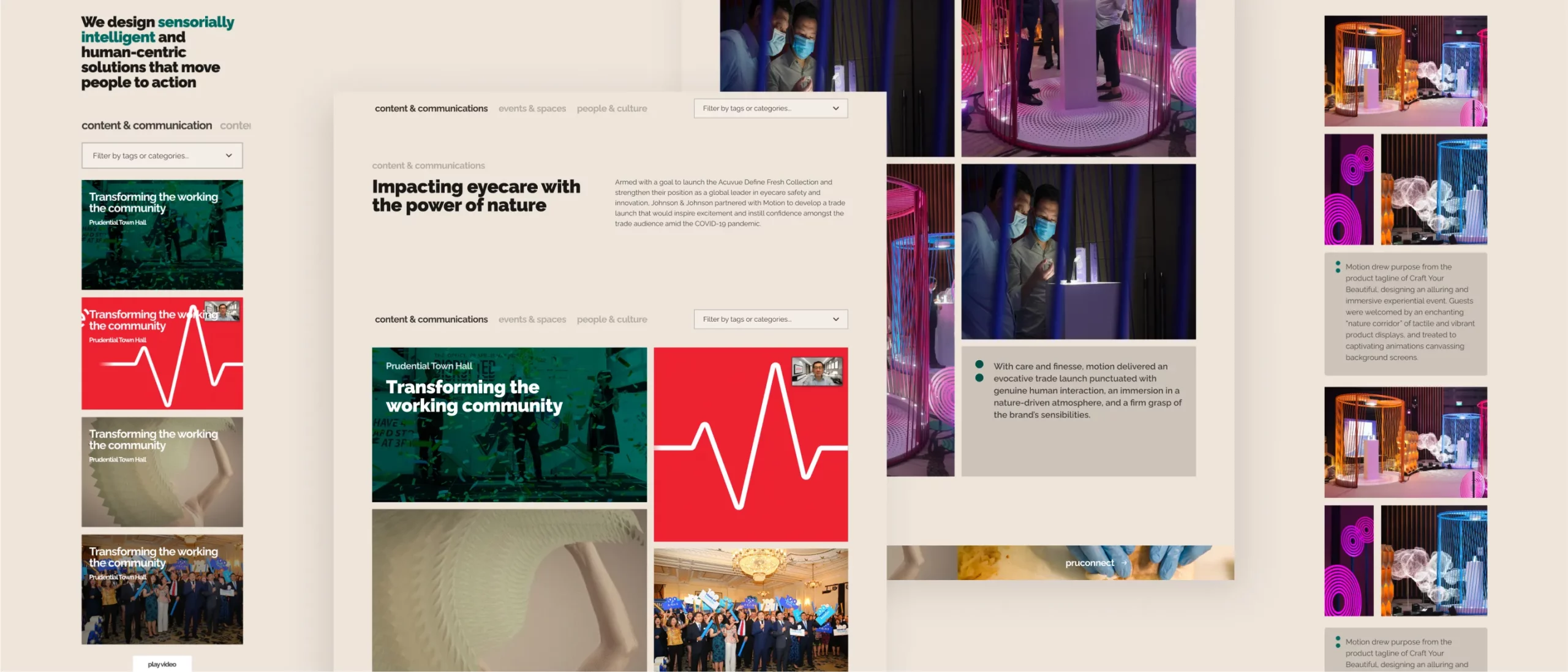
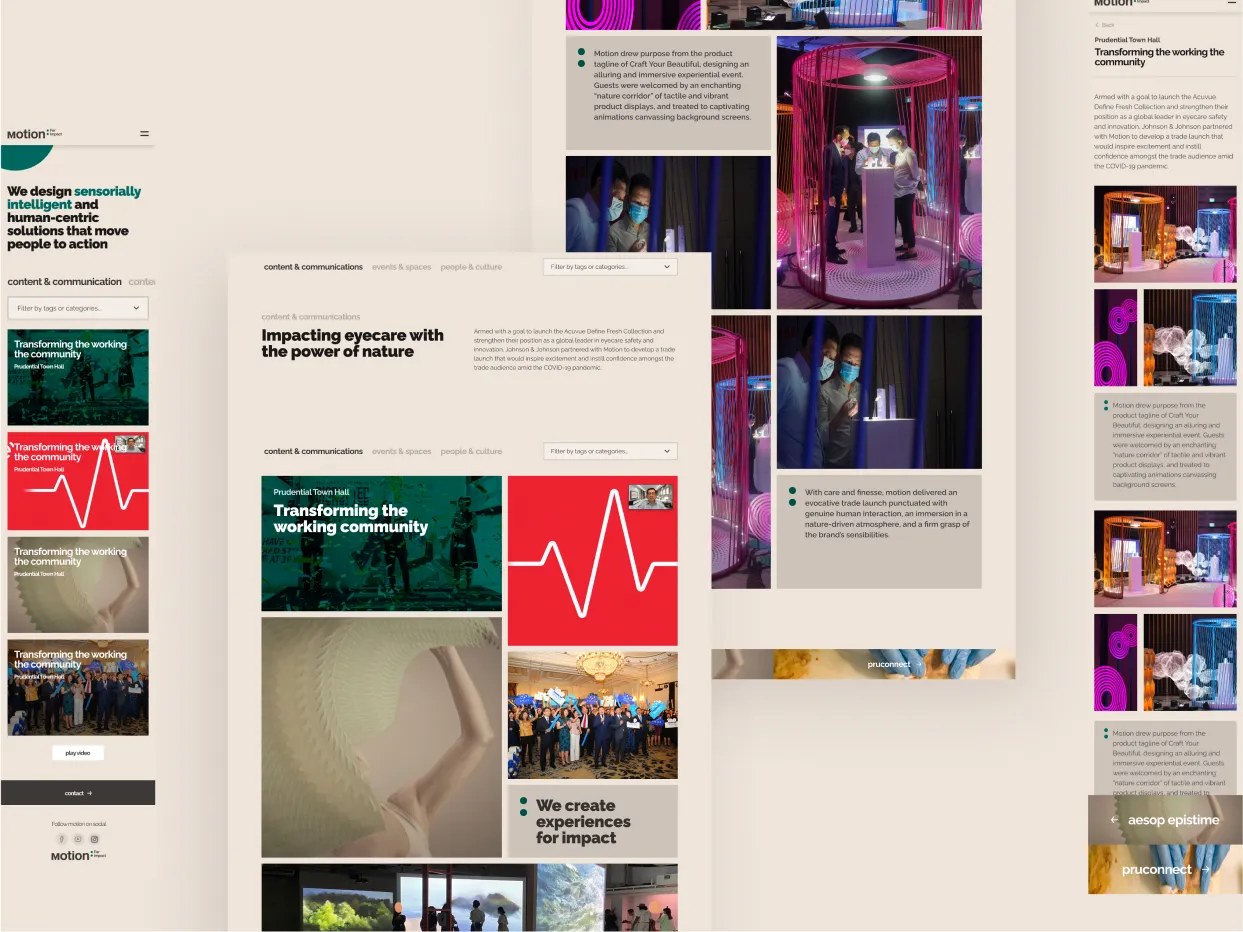
CASE STUDIES
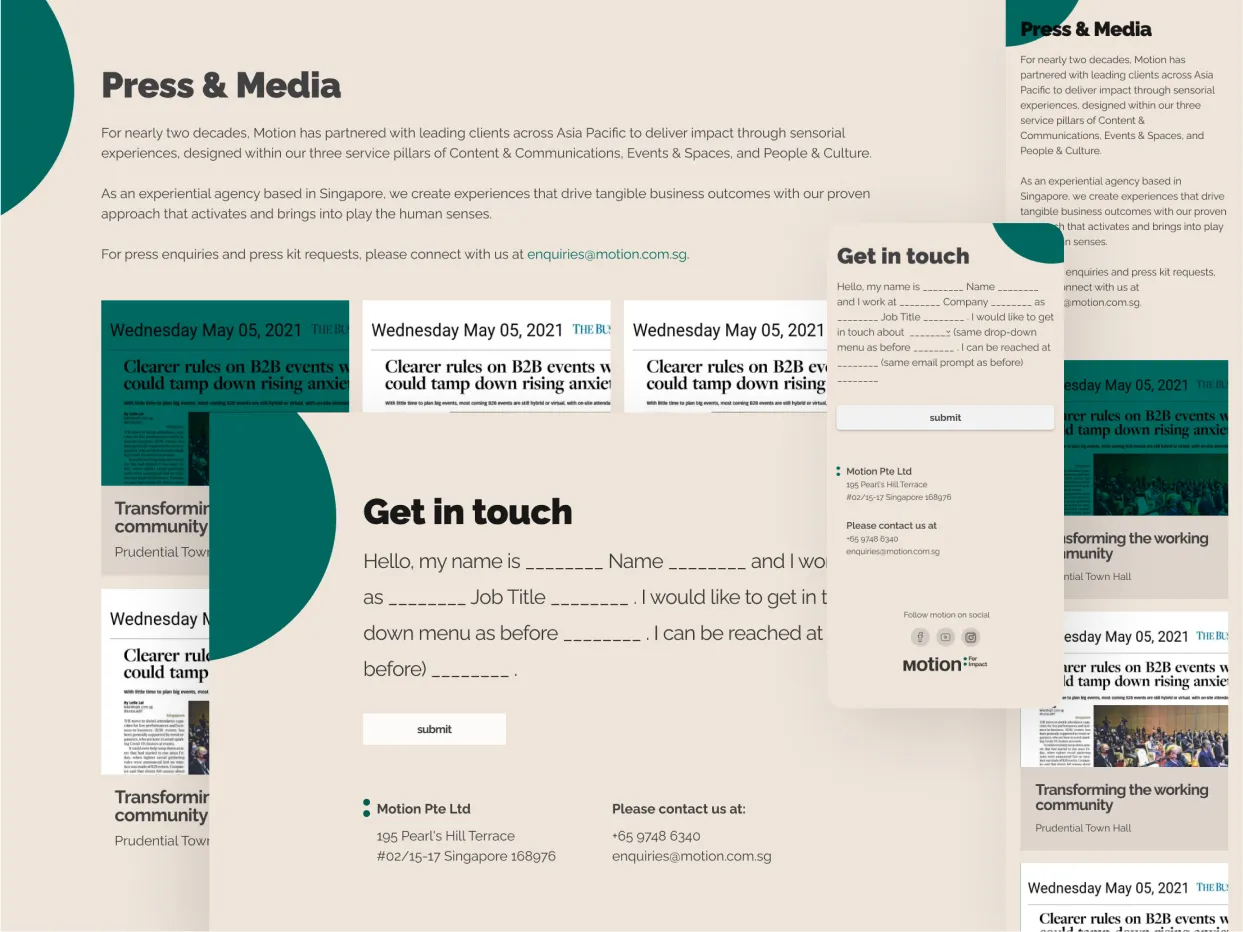
A montage-like card pattern was chosen to bring through the sensorial experiences across Motion’s key projects.


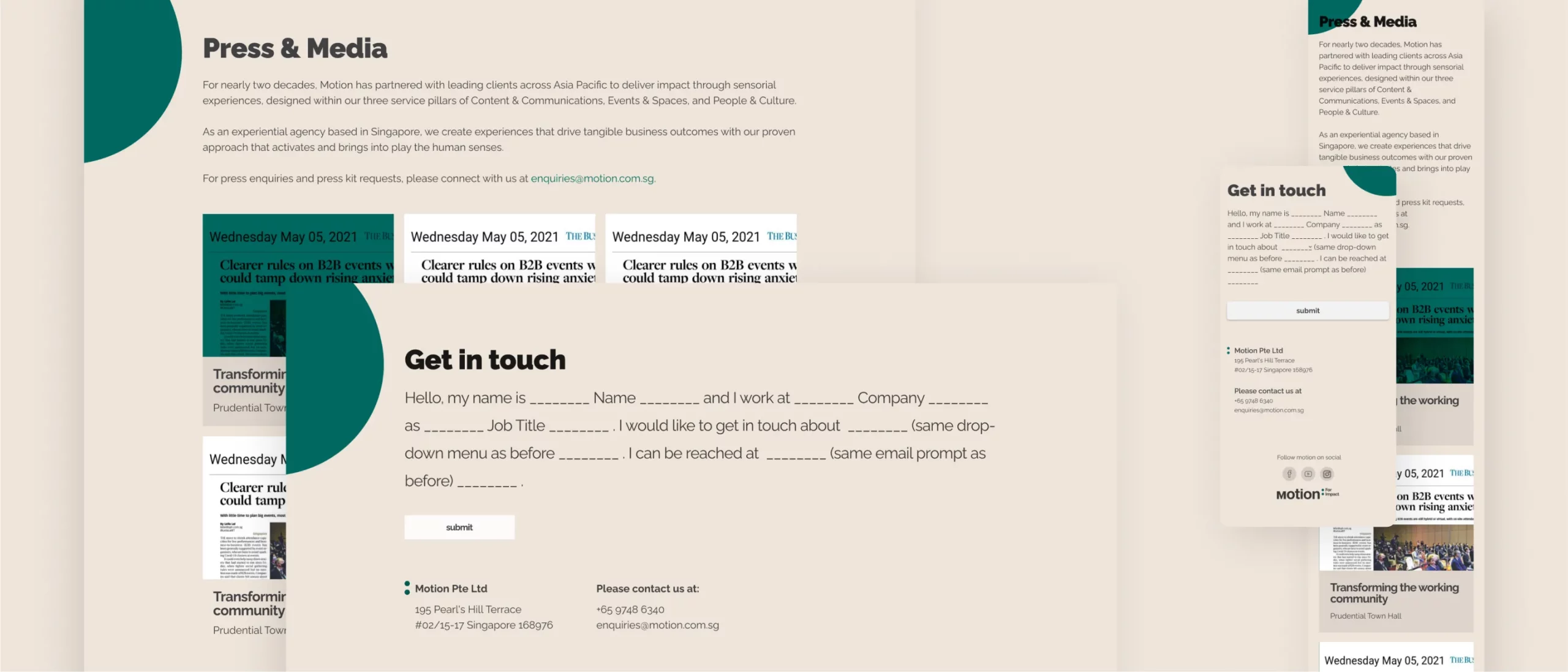
HUMANISING FORM-FILLING PROCESS
To further humanise the digital experience, a natural language form design was chosen over conventional form.


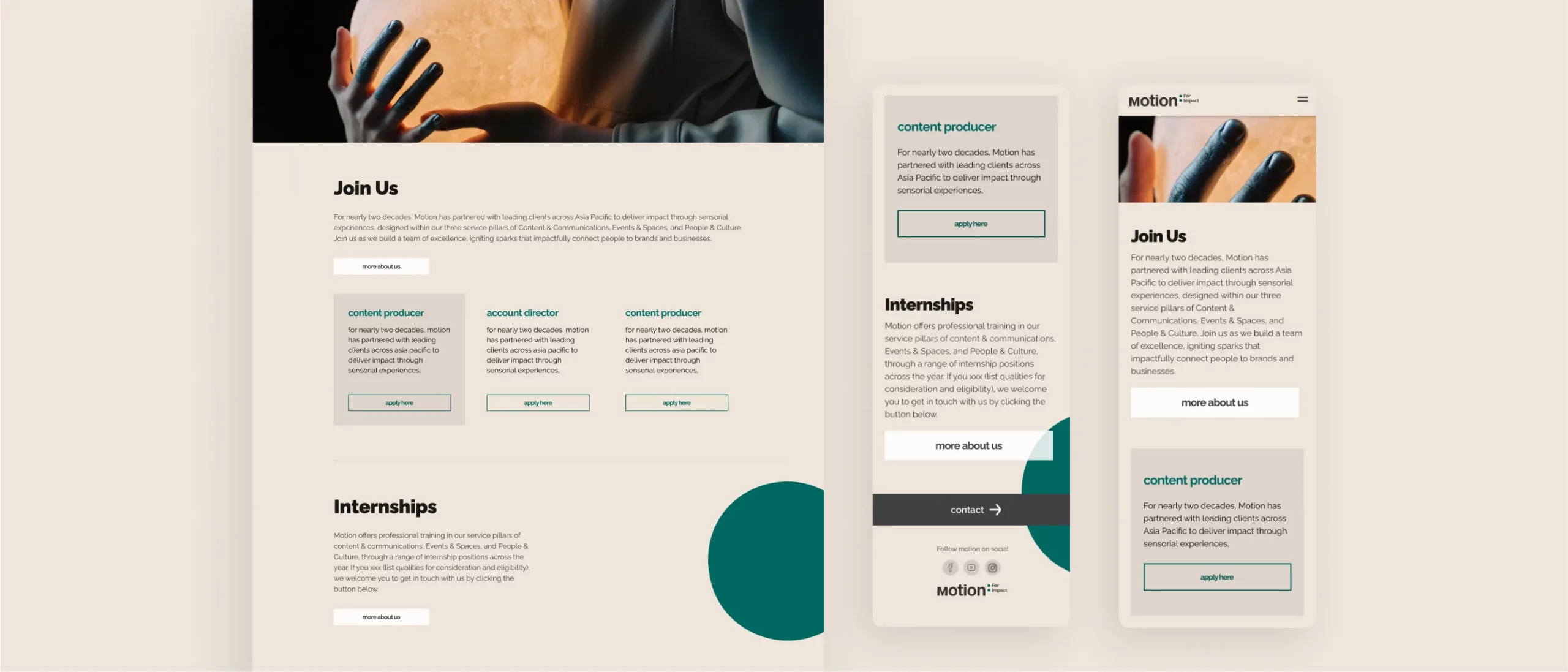
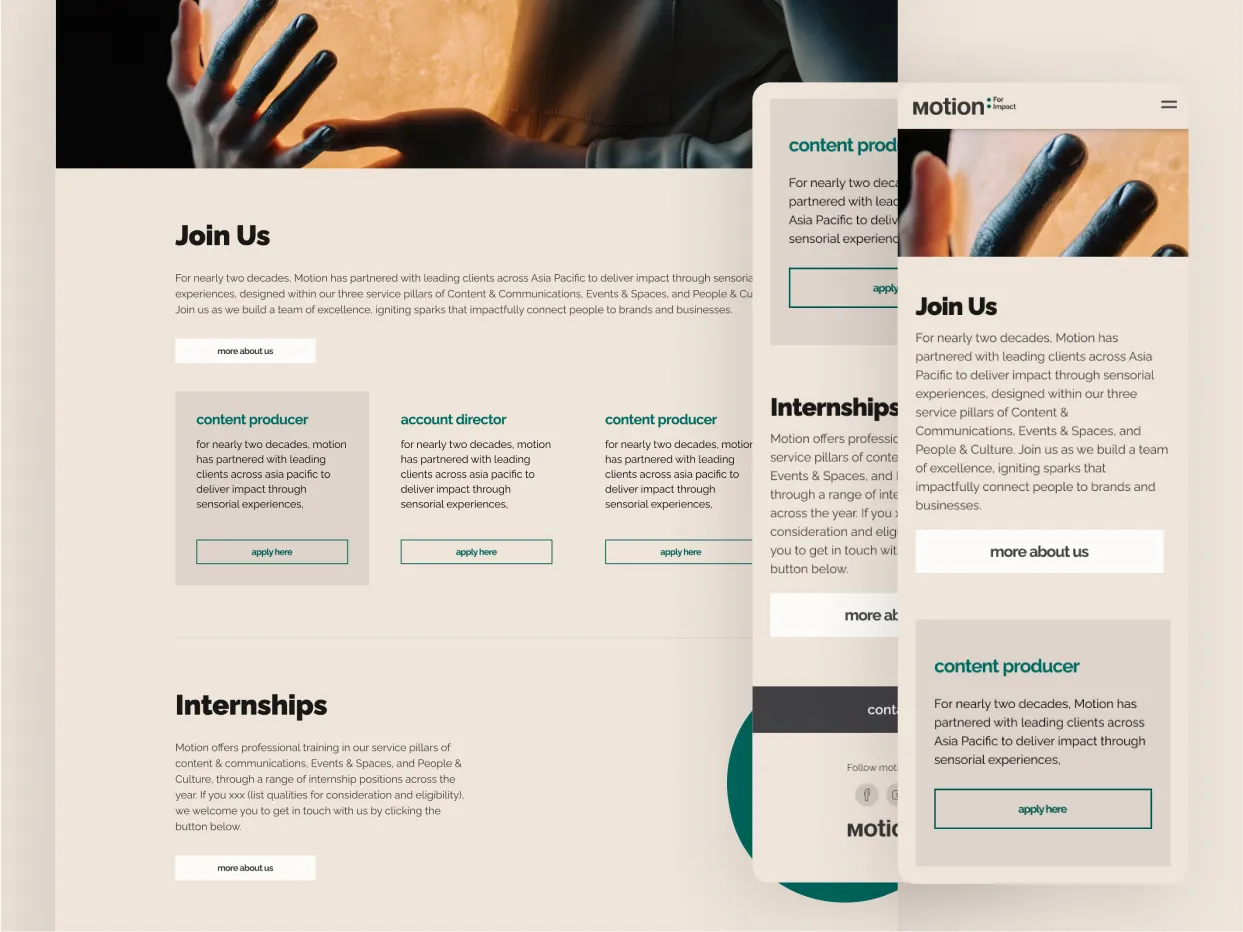
BUILT TO ADAPT
The design of the website was built using a headless CMS to allow further iteration, page creations and frequent updates to be seamless and simple for Motion to use.


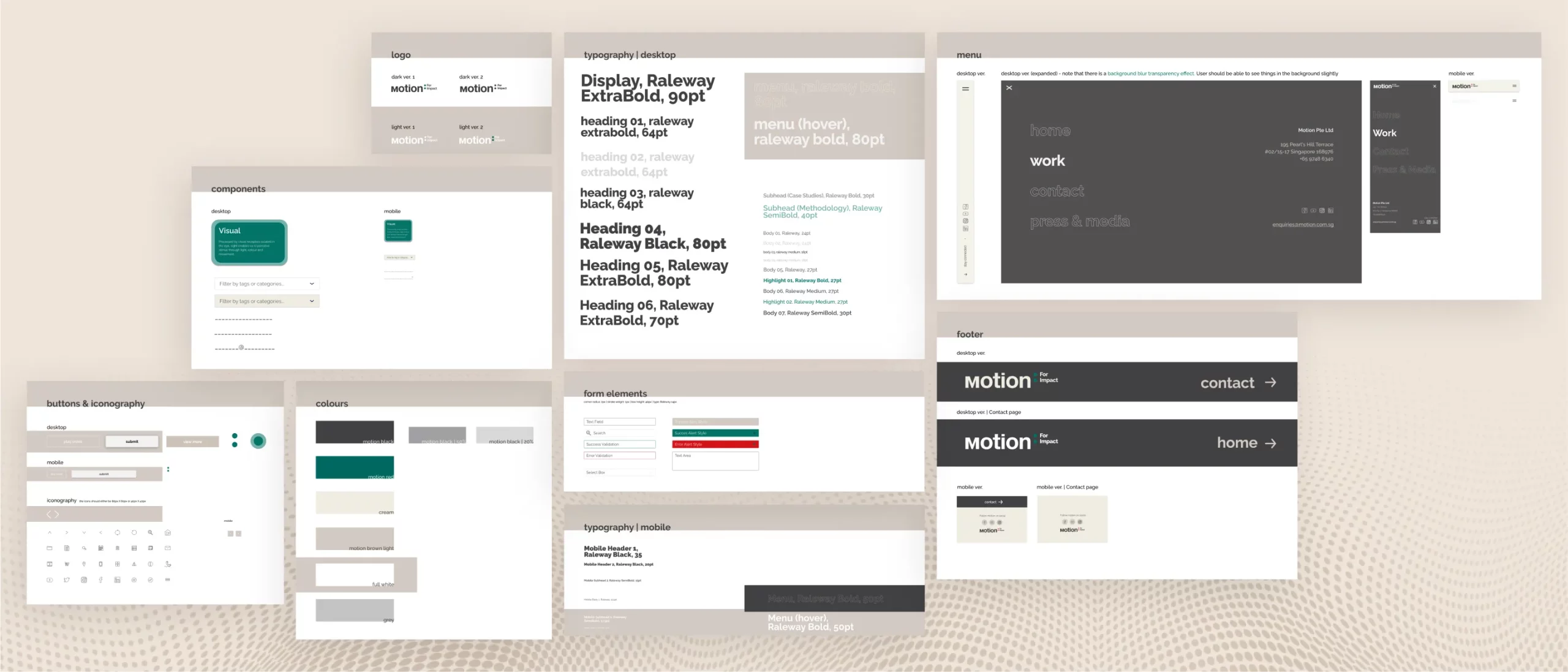
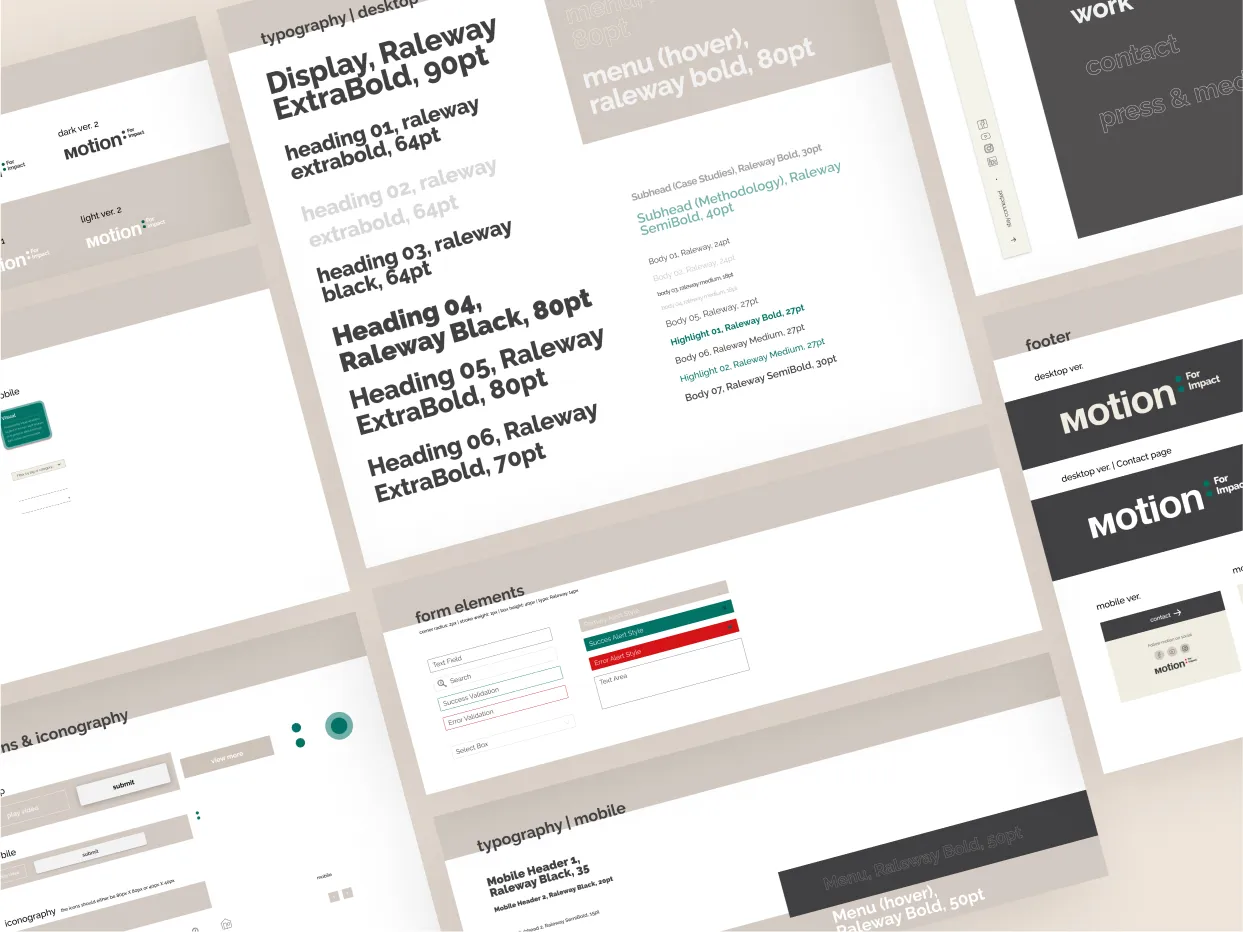
DESIGN SYSTEM, BUILT TO LAST
Motion was in the midst of revamping their brand identity at the inception of the web project. By establishing a UI/UX design system as a baseline, we reached a mutual agreement between Motion’s design & branding team, with our Tech & UI/UX team on design aspects that we can use on the website.